Code-Free Exploration
"How do you excite and motivate users to sign up for a launch (before the product has been built)?"
Mode Analytics is a BI tool which announced a highly anticipated launch in May: Code-Free exploration. Our goals were to excite customers about this 4-phase launch (over the course of 4 months) and drive requests for early access.
But how do you showcase a product before it has been built? We took a 2-prong approach.
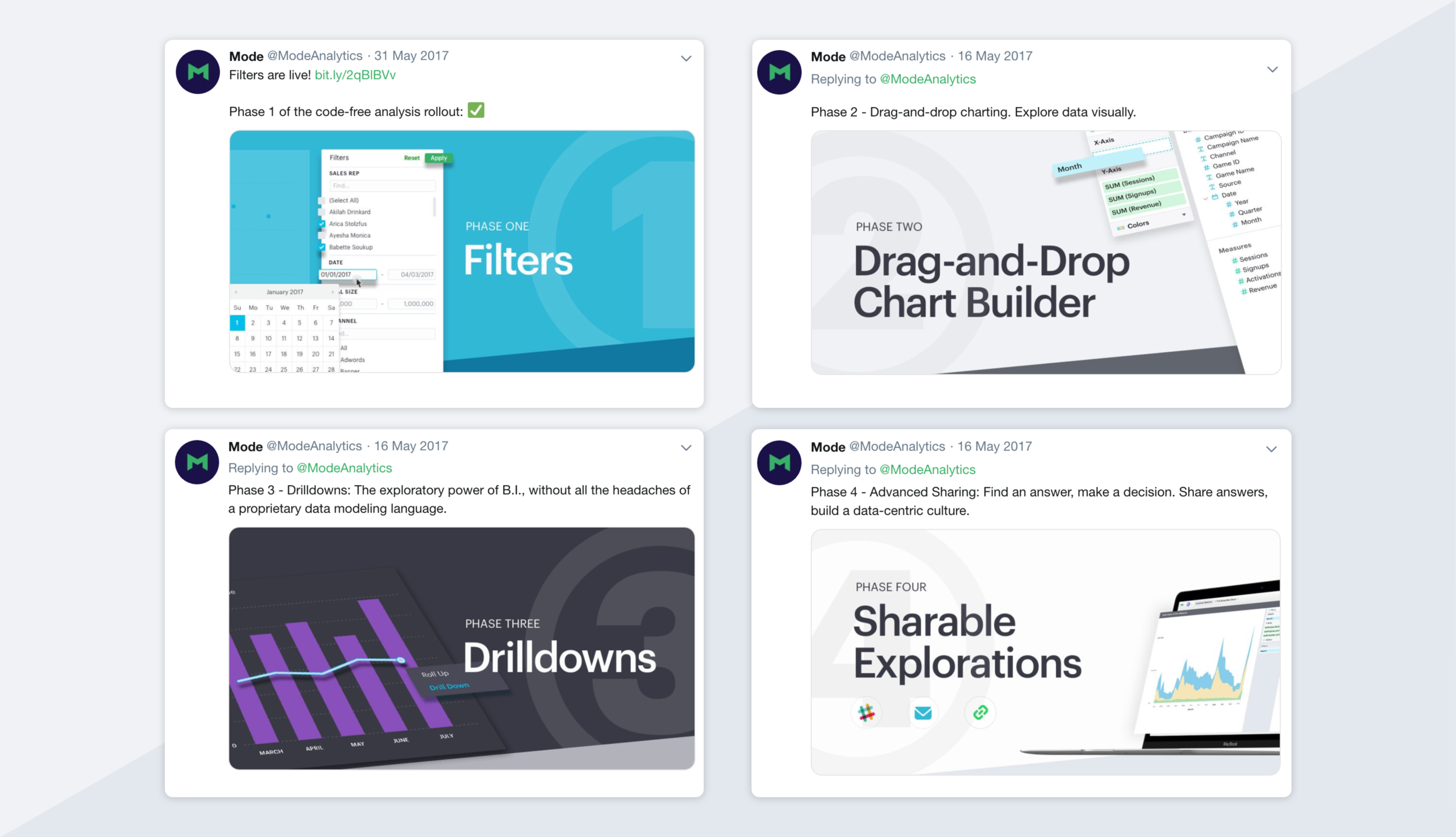
1) Typography was treated as a graphic element. This was key to creating a editorial feel and this was repeated through social media. Color and angled blocks also added to the dynamic feel of the page.
2) In replacement of full product shots, we added highly stylize UI. This meant that we could really highlight the launch concepts without committing to fully-fledged product images (of which the design may have changed by the time we launched.)
Check out the live version :)
Below are examples of desktop and mobile as well as how the graphic elements translated to social media.
Note: This was co-designed with me and product designer
Expanding the campaign out to twitter